最近学习小程序开发时在有赞小程序UI库Vant-Weapp中看到这样一行代码:
function VantComponent(vantOptions) {
if (vantOptions === void 0) {
vantOptions = {};
}
...
}
重点在 vantOptions === void 0 ,看到这行代码的第一眼就引起了我的思考,为什么要这么判断呢?🤔
我们不妨看看 void 0 是个啥,这里涉及到一个知识点,那就是 void 运算符,我们去 MDN 上看看对 void 运算符的描述:
void运算符通常只用于获取undefined的原始值,一般使用void(0)(等同于void 0)。
可见,这种写法的目的主要是获取 “真正” 的 undefined,那为什么不直接 vantOptions === undefined 呢?难道是为了节省字节么 😂
我们知道,在 Javascript 中许多内置对象是可以被重写的,比如下面的代码,将内置的 Object 重新赋值:
window.Object = 'test'; console.log(Object); // test
undefined 这个特殊的内置对象也不例外,也可以被重写。

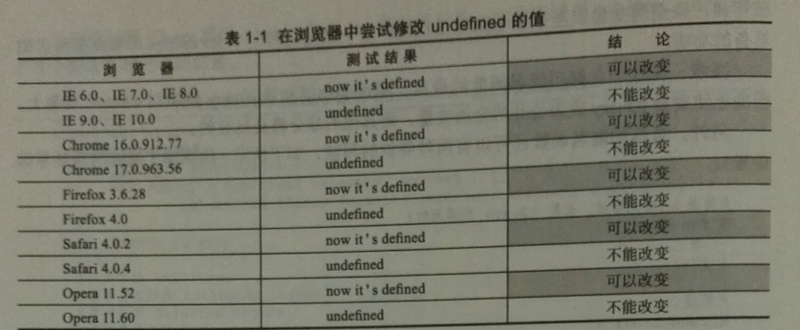
注意,undefined 在全局环境下面无法被修改,对比下面的例子:
// 无效
window.undefined = 'test';
cconsole.log(undefined); // undefined
// 有效
;(function(){
var undefined = 'test';
console.log(undefined);// 'test'
})();
虽然修改内置对象在项目中一般不会出现,但是作为一个开源库使用这种严谨的判断还是很有必要的,这样也会减少一些奇怪的 bug。
最后总结使用这种方式判断的好处:
1、节省字节
2、避免奇怪的 bug