
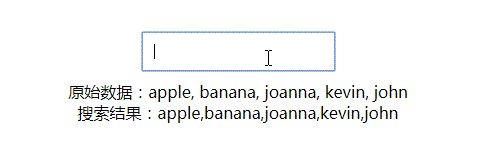
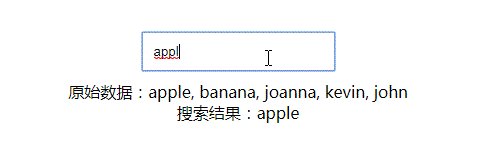
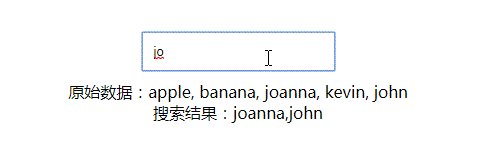
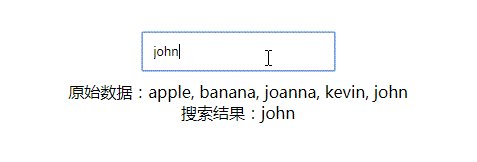
想必上图中的效果大家一定都见过吧~是不是hin常见!其原理其实也很简单。
搜索框输入字符的时候去和数组里面的每一项数据对比,判断输入框的值是否和数组里每一项的值的开头相同。
判断【输入框的值是否和数组里每一项的值的开头相同】有多种方法,这里我们分享两种比较好理解的方法。
1、使用字符串 slice 方法,slice api
var str = 'string'; str.slice(0, 3); // str
于是,我们有以下的代码
var arr = ['apple', 'banana', 'joanna', 'kevin', 'john'];
var ipt = document.querySelector('#ipt');
ipt.addEventListener('input', function(){
var tempArr = [];
var val = this.value;
var len = val.length;
arr.forEach(function(o, i ,arr) {
if (o.slice(0, len) == val) {
tempArr.push(o);
}
});
console.log(tempArr);
}, false);
2、使用正则匹配,代码如下
var arr = ['apple', 'banana', 'joanna', 'kevin', 'john'];
var ipt = document.querySelector('#ipt');
ipt.addEventListener('input', function(){
var tempArr = [];
var val = this.value;
var reg = new RegExp('^'+val); // 以val开头
arr.forEach(function(o, i ,arr) {
if (reg.test(o)) {
tempArr.push(o);
}
});
console.log(tempArr);
}, false);
以上就是提两种实现方式,个人感觉用正则更容易理解一些~