HTML5提供了canvas标签来创建画布,但是canvas标签本身没有绘图的能力,需要借助javascript来绘制图像。
一、首先我们来创建一个canvas画布
<canvas id="js-canvas" width="500" height="500">您的浏览器不支持canvas标签哦</canvas>
二、JS获取canvas元素
var myCanvas = document.getElementById("js-canvas");
三、获取该canvas的2D绘图环境
var ctx = myCanvas.getContext('2d');
四、开始绘制,画圆有一个重要的知识点就是 Math.PI ,它就相当于是数学中的π,近似值为3.141592653589793,角度就是180° Math.PI/180 得到的角度为1°
ctx.strokeStyle = "#333"; //设置边框颜色 ctx.fillStyle = "#eee"; //设置填充颜色 ctx.lineWidth = 5; //设置边框粗细 ctx.arc(200, 200, 150, 0, Math.PI*2 , true); //画圆 ctx.fill(); //绘制填充 ctx.stroke(); //绘制边框
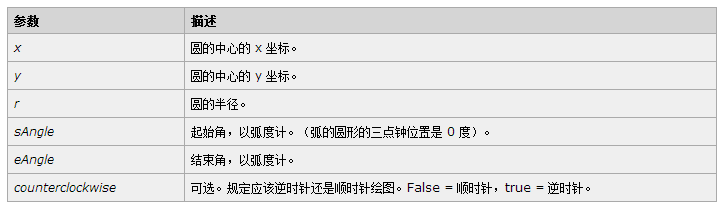
ctx.arc 中参数代表的意思可以看下图:

完整代码:
<html>
<head>
<title>canvas画圆</title>
<style>
*{padding:0;margin:0;}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
var myCanvas = document.getElementById("myCanvas");
width = myCanvas.width = document.documentElement.clientWidth,
height = myCanvas.height = document.documentElement.clientHeight,
ctx = myCanvas.getContext('2d');
ctx.strokeStyle = "#333";
ctx.fillStyle = "#eee";
ctx.lineWidth = 5;
ctx.arc(200, 200, 150, 0, Math.PI*2, true);
ctx.fill()
ctx.stroke();
</script>
</body>
</html>